Sample for Candidate Presentation
Introduction
This article is only a sample on how to achieve custom filtering within 3B Documents.
SOQL Filtering Using URL Parameters
3B Documents allows you to filter child repeatable sections by adding an SOQL query to the chosen section.
Creating SOQL Filter
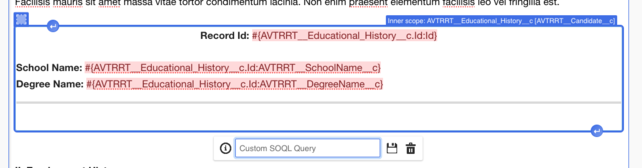
To do this, first click on the repeatable section within the document. This will show the SOQL input at the bottom:
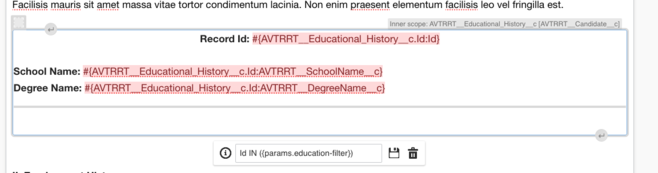
Start the SOQL query with the field you want to filter by (in this case 'Id'). Use the 'IN' keyword then within brackets add the following:
{params.example-filter}Choose a suitable name for the filter (something related to the repeatable section) The final query should look similar to this:
Id IN ({params.education-filter})
Make sure to click the save icon next the query input, and also save the document.
Adding URL Parameters Manually
The filter described above can be added to a document url manually like this:
&education-filter='123exampleId','456exampleId'Which will result in the custom SOQL query looking like this (in the background):
Id IN ('123exampleId','456exampleId')When the document is loaded, the repeatable section will now only show records that have Id's contained within the custom SOQL query.
Dynamic URL Parameters and Filtering Using Flows
Screen flows can be used to automate the adding of URL parameter. The SOQL queries used previously will still need to be added to the repeatable sections.
First create a new 'Screen' flow.
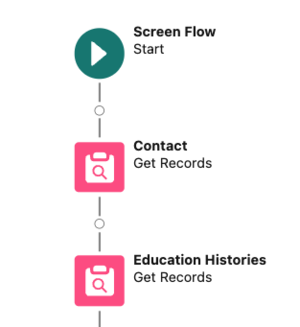
Add 'Get Record' elements for all of the fields you require (i.e. the core object and the fields you will use to filter). In the example below, Contact is the 'Core' object and 'Education Histories' will contain the records that will be used filter.
Add a screen element which will be used to display all of the records related to the object that will be filtered.
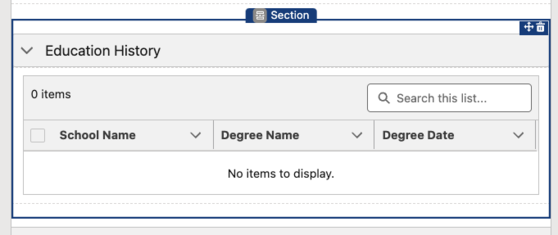
Within the screen, add a section component and place a data table within it (This will be used during the flow to select the records that will be filtered):
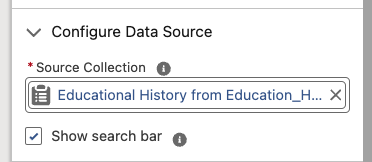
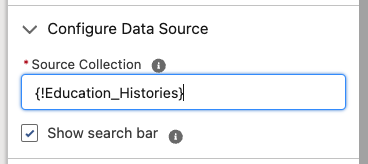
Configure the data source of the data table to come from the previously added get records element 'Education Histories':
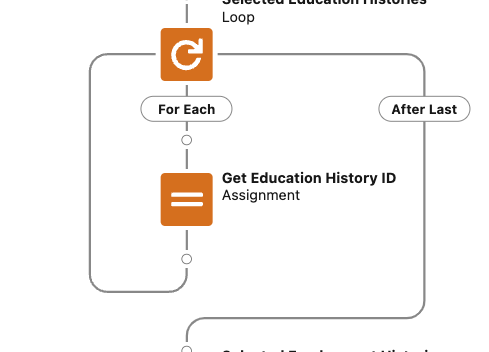
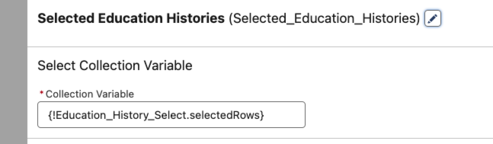
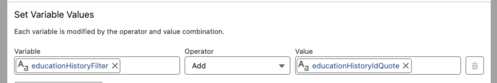
Next, create a 'For Each' element within the flow. This will be used to combine the selected records from the previous screen.
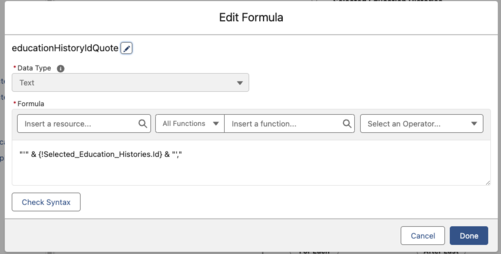
A formula will need to be created that formats the record Id so it can be added to a URL:
Full formula:
"'" & {!Selected_Education_Histories.Id} & "',"Use this formula in the final part of the for each element:
Create a final screen which will be used to display the document link containing the document URL with the custom filter parameter.
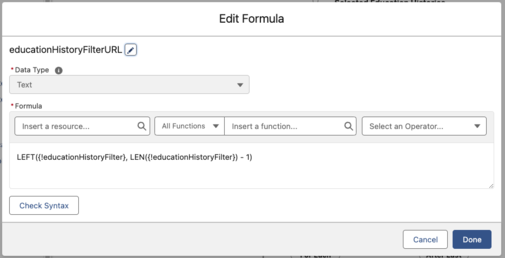
First an additional formula will need to be used to remove the trailing comma in the filter. This can then be added to the base URL:
LEFT({!educationHistoryFilter}, LEN({!educationHistoryFilter}) - 1)The generated url should look similar to this:
.../onboarding/apex/b3d__Document?templateId=exampleTemplateId&recordId={!Contact.Id}&education-filter={!educationHistoryFilterURL}