3B Portals & Mobile App
Intro
Introducing 3B Portals – a groundbreaking platform that seamlessly integrates with Salesforce, designed to revolutionize the way our 3B Onboarding customers create interactive portals, dynamic web pages, and robust web applications. With an intuitive drag-and-drop interface, users can craft engaging online experiences effortlessly. What sets 3B Portals apart is its unparalleled flexibility and capability to function offline, thanks to intelligent page caching within IndexedDB. We've raised the bar on authentication, offering advanced security measures for your peace of mind. Moreover, we've curated an extensive library of over 100 standard components to streamline your development process. But that's not all – our customers can also harness the power of popular JavaScript frameworks like React, Vue, Angular, and even go with vanilla JavaScript to create custom components, ensuring limitless possibilities for innovation and customization. In this article, we delve deep into the features and functionalities that make 3B Portals a game-changer in the world of Salesforce-based web development.
Initial Setup
3B Portals is available in 3B Onboarding version 3.4+. Make sure that you are running the latest version of 3B Onboarding before following this guide.
Permissions
Make sure that the Guest Site/Guest Community has the appropriate permissions. Since 3B Portals runs by default using a Guest User Profile, you need to grant access to the following resources to your running Guest Profile:
- VisualForce Pages: b3o.Portal, b3o.FlowEmbeddedComponent
- Apex Classes: b3o.GlobalRemotingRouter
- Any component specific Object/Field level permissions (check the 3B Onboarding Portal Components documentation)
- If you are embedding the portal in an iFrame outside of Salesforce, make sure to configure your CORS whitelist
Custom Settings
3B Portals requires that the "Portal" custom settings is present. You can enter your third party API keys and other base configuration in the custom settings. Here's a description of each config item in the custom settings:
- Google Fonts API Key - this is the API key provided to you by your google admin. This is used for enabling custom fonts installation in the builder.
Running and Embedding Portals
3B Portals pages can run in the following modes:
- Embedded externally, on a customer's website or server
- Served from an external unauthenticated Guest User (e.g. Site, Community)
- Embedded internally in authenticated communities and digital experiences
3B Portals pages CANNOT run for internal users.
Embedding Considerations
When embedding 3B Portals, here are some considerations to have in mind:
Authenticated communities and digital experiences
- When embedded in authenticated communities and digital experiences, we will automatically identify the logged in user. Make sure to implement a login, registration and password reset handlers in the Digital Experience set up.
- Web app mode is not supported. Digital Experiences block some native browser APIs, so you will not be able to use the generated pages and portals as web apps
- Offline support is not available
- XSS rules need to be relaxed
Served externally
- When 3B Portals pages are served externally, we do not have control over the customer's website and server security. Please implement your own security mechanisms to prevent XSS, CORS and DDOS protections
Building Portal Pages
To build a page for 3B Portals, change your application to "3B Portals" (internal running user must have correct permissions to objects, fields and app). Then, simply go to the Pages tab and create a new page.
A 3B Page has the following fields:
- Name - this is your page "slug" - it is the most important component of your page and it allows you to navigate and reference other pages in a portal. A good practice is to create your pages with slugs that CamelCased. Avoid adding spaces or non-alphanumeric characters
- Title - this is the page title and it will be used to update the tab label when the portal page is rendered
- Guest User Accessible - this checkbox controls whether the page requires authentication. By default, all pages require authentication.
In addition, a 3B Page will have two files in the Files section:
- Template_html.b3p - this file carries the HTML configuration of the page. This is the file required to run and render the Portal.
- Template.b3p - this is the builder configuration file of the page. This is the file responsible for storing the build configuration.
Both *.3bp files are versioned and support version control. Each save and update in the Builder will issue a new version. You can always rewind to a previous known good configuration.
General Advice for Naming Portal Pages
When building entire portals, it is good to keep a naming convention for the pages you have built. A portal should have an "Index" page - i.e. the landing page or also the first page users see when they land on the portal. If you plan on building a single portal, name that page "Index" (set the slug to "Index"). When planning multiple portals, name it something similar to "Candidates", "Clients" or whatever the portal is supposed to be used for.
Since we use the slug for navigating between 3B Portals pages, it is important to keep track of the page slugs.
Portal Builder Interface
Canvas
This is the interactive region that shows you the page you build
Top Bar
- View change - change between Mobile, Desktop and Tablet build to test your portal for responsiveness
- Toggle guide lines - this shows the component outlines
- Preview toggle - see the portal page as it will be rendered for external users
- Theme toggle - general theme toggle
- Fonts toggle - install fonts using Google Fonts API. Make sure that you
- Code view button - this shows you the HTML and CSS code for the page
- Source Editor - this will allow you to see and edit the raw HTML and CSS of a selected component
- Save button - when clicked, the portal page will be updated
To the right, there is a sidebar with 4 tabs. Each tab has a crucial function in building 3B Portal pages.
Sidebar Style Manager
The style manager allows you to customize the component styling. Select a component and click on the paintbrush icon to view the styling options. Each component has a different set of styling options. The styling manager allows you to add CSS classes, edit typography (fonts and sizing), add animations, transitions and change positioning.
Quick Tip: To center horizontally content, add a single row, single cell component, and click on the cell and set the following style dimensions: max-width: 800px, left: auto, right: auto
Note: Some custom components cannot be styled. This is intentional.
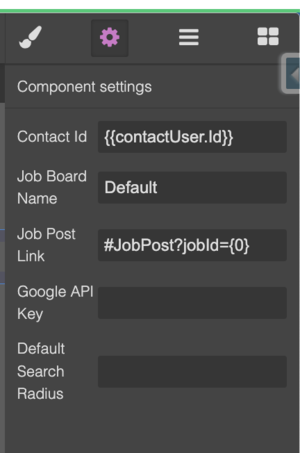
Sidebar Component Settings Manager
When you focus on a component in the canvas, the Settings Manager will show you component specific settings. This is where you can customize the behaviour of 3B and custom built components.
Component specific settings will be pre-set for your convenience, however you can update the config at any time. We have embedded a screenshot of the config made available within the 3B Job Board component in this article.
Sidebar Layer Manager
This view shows you how the page is layered and helps you debug unwanted views or behaviour.
Sidebar Blocks Manager
This is the most important view of the builder. Here you can find all of the standard, and custom delivered components. Each component is sorted in its respective category. You can drag and drop components to the canvas to see them render in action.
Note: Some custom components do not support dynamic preview (e.g. where the component requires user context to render its content).
Using Merge Tags
Perhaps the most powerful feature of the portal is the ability to merge tags inside the page. The merge tags are logicless templates.
Syntax
To get field values, use the {{..}} syntax
Using In HTML
You can add merge tags anywhere on the page, including in the raw HTML.
<html>
<body>
<p title="{{contactUser.Name}}">Hello {{contactUser.Name}}!</p>
<a href="/{{contactUser.Id}}">Your account</a>
</body>
</html>
Using In Page
You can add merge tags in texts, sections, button labels etc
First Name: {{record.FirstName}}
Last Name: {{record.LastName}}
Email: {{record.Email}}
Account Name: {{record.Account.Name}}
Invalid Field: {{record.InvalidField}}
Page Name: {{page.Name}}
Available Merge Tags
The portal will give you access to the following global merge data:
| Merge Tag | Object | Field | Comments |
|---|---|---|---|
| contactUser.FirstName | Contact | FirstName | |
| contactUser.LastName | Contact | LastName | |
| contactUser.Id | Contact | Id | |
| contactUser.Email | Contact | ||
| page.Name | Page | Name | |
| page.Id | Page | Id | |
| recordId | Any | Any | This is a special merge tag made available if the URL param "recordId" is specified. As an example, you can add the recordId param like so: ../b3o__Portal#Index?recordId=003... |
| record | Any | Any | When recordId URL param is provided, we will make the "record" object available for merging. Add any valid fields and field paths and they will be rendered on screen. So, if you use the record.Custom_Field__c merge tag anywhere on a page, the system will load the record by the recordId and will request the Custom_Field__c field which will be made available for merging. |
Security
When the recordId URL param is provided, we will pull the requested record from the system. By default, we will only get the Id field value, however we will also get any field values found in merge tags added to the "record" merge tag. E.g. if you have used {{ record.Account.Name }} anywhere on page, we will get the record path Account.Name. You do not need to give access to the fields and objects for the running user for these paths.
Field Merge Tags
You can go unlimited levels deep when creating a field merge tag, e.g. {{ record.Account.Parent.Owner.... }}. If a field path is invalid, it will simply be ignored and not rendered, however all other valid field paths will be rendered. We validate each requested field path in the server before getting the record and the requested field path.
Repeat Section Tags
Advanced users can use repeat section tags in order to pull related records to the record loaded by the recordId URL param. Here is an example of how to pull an Account's related contacts:
If your recordId is set to a valid Account's ID, you can use the following syntax:
Your Account Name is: {{record.Name}}
Your associated contacts are:
{{#record.Contacts}}
{{FirstName}}
{{LastName}}
{{Owner.Name}}
{{/record.Contacts}}
{{^record.Contacts}}
No related contacts found
{{/record.Contacts}}
For custom objects, you can use the following syntax:
If your recordId is set to a valid Contact's ID and that contact has Shift records:
Your Name is: {{record.FirstName}} {{record.LastName}}
Your recent shifts are:
{{#record.Shifts__r}}
{{Shift_Start_Time__c}}
{{Site__r.Name}}
{{Job__r.Name}}
{{/record.Shifts__r}}
{{^record.Shifts__r}}
No shifts found!
{{/record.Shifts__r}}
Currently, we only show the top 50 matches for the requested child record. There is no plan on introducing conditional filtering at this time.
Conditionality
You can add conditional rendering by using the ^ character when embedding a merge tag. You can conditionally render field and related record values. Here's an example to check if the Email field is set up. The conditionallity checks for nulls, empty strings, the "false" value and undefined (i.e. no valid path)
{{^record.Email}}
No email found
{{/record.Email}}
Navigating between pages in a portal is achieved via using the # (anchor) sign. Be sure to add it to the href property to buttons and links from the component settings when you click on a button or link. Here's some valid examples
- ../Portal#Index - this will load the Index page
- ../Portal#Shifts?param1=abc¶m2=123 - this will invoke the Shifts page with two url params - param1 and param2 with their respective values
- ../Portal#RecordView?recordId=003... - this will load the RecordView page with a static recordId param
- ../Portal#AccountRecord?recordId={{contactUser.AccountId}} - this will load the AccountRecord page with a dynamic value loaded from contactUser.AccountId
You can also navigate externally by not using the # sign - any links that do not implement an anchor will be invoked using standard rules.
Publishing your Portal
When you save a portal page, you can preview it via the Preview Portal manager. This will show you the page as it renders in the selected external portal.