Sample for Candidate Presentation: Difference between revisions
(WIP: Created final section) |
(Removed Text) |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 13: | Line 13: | ||
Start the SOQL query with the field you want to filter by (in this case 'Id'). Use the 'IN' keyword then within brackets add the following:<syntaxhighlight> | Start the SOQL query with the field you want to filter by (in this case 'Id'). Use the 'IN' keyword then within brackets add the following:<syntaxhighlight> | ||
{params.example-filter} | {params.example-filter} | ||
</syntaxhighlight>''Choose a suitable name for the filter (something related to the repeatable section)'' | </syntaxhighlight>''Choose a suitable name for the filter (something related to the repeatable section).'' | ||
The final query should look similar to this:<syntaxhighlight> | The final query should look similar to this:<syntaxhighlight> | ||
| Line 35: | Line 35: | ||
=== Dynamic URL Parameters and Filtering Using Flows === | === Dynamic URL Parameters and Filtering Using Flows === | ||
Screen flows can be used to automate the adding of URL | Screen flows can be used to automate the adding of URL parameters. The SOQL queries used previously will still need to be added to the repeatable sections within the document. | ||
First create a new 'Screen' flow. | First create a new 'Screen' flow. | ||
==== Records ==== | |||
Add 'Get Record' elements for all of the fields you require (i.e. the core object and the fields you will use to filter). In the example below, Contact is the 'Core' object and 'Education Histories' will contain the records that will be used filter. | Add 'Get Record' elements for all of the fields you require (i.e. the core object and the fields you will use to filter). In the example below, Contact is the 'Core' object and 'Education Histories' will contain the records that will be used filter. | ||
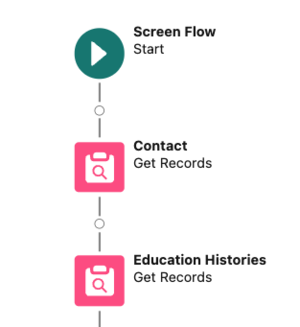
[[File:Screenshot 2023-12-06 at 13.21.18.png|none|thumb|Flow containing Get Record elements]] | [[File:Screenshot 2023-12-06 at 13.21.18.png|none|thumb|Flow containing Get Record elements]] | ||
==== First Screen ==== | |||
Add a screen element which will be used to display all of the records related to the object that will be filtered.[[File:Screenshot 2023-12-06 at 14.48.32.png|none|thumb|Screen Element]] | |||
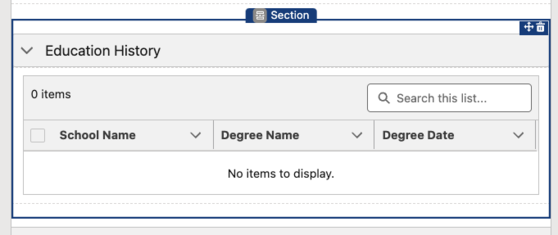
Within the screen, add a section component and place a data table within it (This will be used during the flow to select the records that will be filtered): | Within the screen, add a section component and place a data table within it (This will be used during the flow to select the records that will be filtered): | ||
[[File:Screenshot 2023-12-06 at 13.33.18.png|none|thumb|558x558px|Data table within screen]] | [[File:Screenshot 2023-12-06 at 13.33.18.png|none|thumb|558x558px|Data table within screen]] | ||
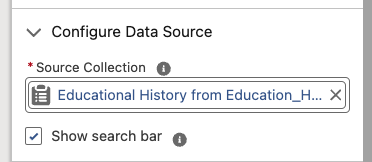
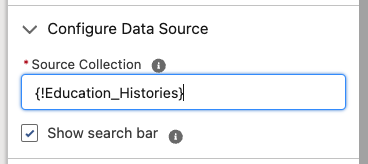
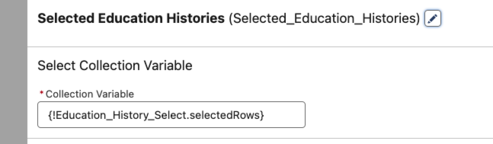
Configure the data source of the data table to come from the previously added get records element 'Education Histories': | Configure the data source of the data table to come from the previously added get records element 'Education Histories': | ||
| Line 56: | Line 55: | ||
[[File:Screenshot 2023-12-06 at 13.34.46.png|none|thumb|368x368px|Data Source]] | [[File:Screenshot 2023-12-06 at 13.34.46.png|none|thumb|368x368px|Data Source]] | ||
==== Combining the Records ==== | |||
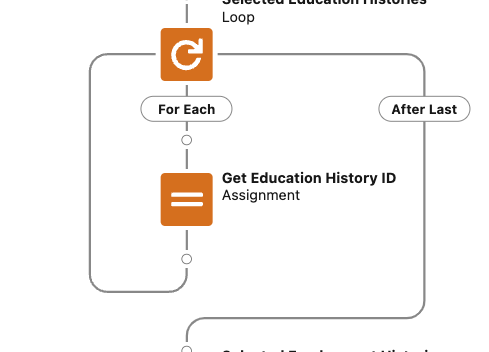
Next, create a 'For Each' element within the flow. This will be used to combine the selected records from the previous screen. | Next, create a 'For Each' element within the flow. This will be used to combine the selected records from the previous screen. | ||
[[File:Screenshot 2023-12-06 at 13.48.07.png|none|thumb|489x489px|For Each Element]] | [[File:Screenshot 2023-12-06 at 13.48.07.png|none|thumb|489x489px|For Each Element]] | ||
[[File:Screenshot 2023-12-06 at 13.48.39.png|none|thumb|493x493px|For Each Selection]] | [[File:Screenshot 2023-12-06 at 13.48.39.png|none|thumb|493x493px|For Each Selection]] | ||
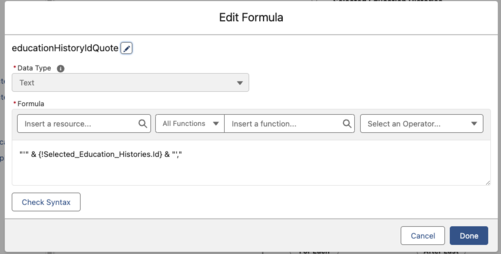
A formula will need to be created that formats the record Id so it can be added to a URL: | A formula will need to be created that formats the record Id so it can be added to a URL: | ||
[[File:Screenshot 2023-12-06 at 14.33.55.png|none|thumb|501x501px|Creating Formula]] | [[File:Screenshot 2023-12-06 at 14.33.55.png|none|thumb|501x501px|Creating Formula]] | ||
Full formula:<syntaxhighlight> | Full formula:<syntaxhighlight> | ||
"'" & {!Selected_Education_Histories.Id} & "'," | "'" & {!Selected_Education_Histories.Id} & "'," | ||
| Line 69: | Line 68: | ||
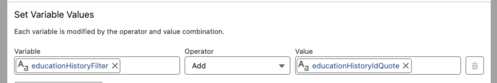
[[File:Screenshot 2023-12-06 at 14.11.37.png|none|thumb|497x497px|Formatting Collected Records Ids]] | [[File:Screenshot 2023-12-06 at 14.11.37.png|none|thumb|497x497px|Formatting Collected Records Ids]] | ||
==== Final Screen ==== | |||
Create a final screen which will be used to display the document link containing the document URL with the custom filter parameter. | Create a final screen which will be used to display the document link containing the document URL with the custom filter parameter. | ||
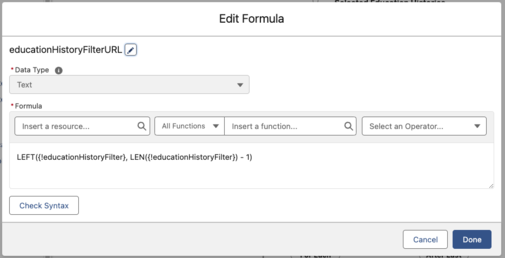
First an additional formula will need to be | First an additional formula will need to be created that removes the trailing comma in the filter. This will allow it to be added to the base URL: | ||
[[File:Screenshot 2023-12-06 at 14.37.32.png|none|thumb|505x505px|Remove Comma Formula]] | [[File:Screenshot 2023-12-06 at 14.37.32.png|none|thumb|505x505px|Remove Comma Formula]] | ||
<syntaxhighlight> | |||
Full Formula:<syntaxhighlight> | |||
LEFT({!educationHistoryFilter}, LEN({!educationHistoryFilter}) - 1) | LEFT({!educationHistoryFilter}, LEN({!educationHistoryFilter}) - 1) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
The | |||
Add a display text component to the final screen, within it add a link (URL) to the document that will be filtered and include the filter parameter:<syntaxhighlight> | |||
&education-filter={!educationHistoryFilterURL} | |||
</syntaxhighlight> | |||
The url should look similar to this:<syntaxhighlight> | |||
.../onboarding/apex/b3d__Document?templateId=exampleTemplateId&recordId={!Contact.Id}&education-filter={!educationHistoryFilterURL} | .../onboarding/apex/b3d__Document?templateId=exampleTemplateId&recordId={!Contact.Id}&education-filter={!educationHistoryFilterURL} | ||
</syntaxhighlight> | </syntaxhighlight>When the flow is executed these URL parameters will be filled in with the relevant Id's and any repeatable sections that have custom SOQL queries within the document will be filtered accordingly. | ||
Latest revision as of 08:22, 6 December 2023
Introduction
This article is only a sample on how to achieve custom filtering within 3B Documents.
SOQL Filtering Using URL Parameters
3B Documents allows you to filter child repeatable sections by adding an SOQL query to the chosen section.
Creating SOQL Filter
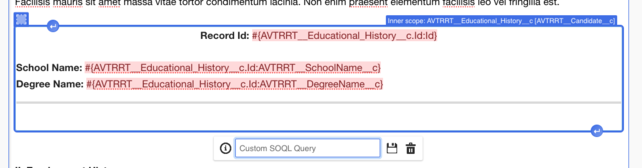
To do this, first click on the repeatable section within the document. This will show the SOQL input at the bottom:
Start the SOQL query with the field you want to filter by (in this case 'Id'). Use the 'IN' keyword then within brackets add the following:
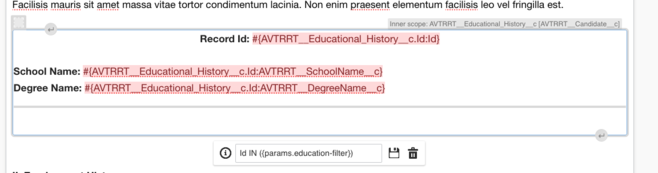
{params.example-filter}Choose a suitable name for the filter (something related to the repeatable section). The final query should look similar to this:
Id IN ({params.education-filter})
Make sure to click the save icon next the query input, and also save the document.
Adding URL Parameters Manually
The filter described above can be added to a document url manually like this:
&education-filter='123exampleId','456exampleId'Which will result in the custom SOQL query looking like this (in the background):
Id IN ('123exampleId','456exampleId')When the document is loaded, the repeatable section will now only show records that have Id's contained within the custom SOQL query.
Dynamic URL Parameters and Filtering Using Flows
Screen flows can be used to automate the adding of URL parameters. The SOQL queries used previously will still need to be added to the repeatable sections within the document.
First create a new 'Screen' flow.
Records
Add 'Get Record' elements for all of the fields you require (i.e. the core object and the fields you will use to filter). In the example below, Contact is the 'Core' object and 'Education Histories' will contain the records that will be used filter.
First Screen
Add a screen element which will be used to display all of the records related to the object that will be filtered.
Within the screen, add a section component and place a data table within it (This will be used during the flow to select the records that will be filtered):
Configure the data source of the data table to come from the previously added get records element 'Education Histories':
Combining the Records
Next, create a 'For Each' element within the flow. This will be used to combine the selected records from the previous screen.
A formula will need to be created that formats the record Id so it can be added to a URL:
Full formula:
"'" & {!Selected_Education_Histories.Id} & "',"Use this formula in the final part of the for each element:
Final Screen
Create a final screen which will be used to display the document link containing the document URL with the custom filter parameter.
First an additional formula will need to be created that removes the trailing comma in the filter. This will allow it to be added to the base URL:
Full Formula:
LEFT({!educationHistoryFilter}, LEN({!educationHistoryFilter}) - 1)Add a display text component to the final screen, within it add a link (URL) to the document that will be filtered and include the filter parameter:
&education-filter={!educationHistoryFilterURL}The url should look similar to this:
.../onboarding/apex/b3d__Document?templateId=exampleTemplateId&recordId={!Contact.Id}&education-filter={!educationHistoryFilterURL}When the flow is executed these URL parameters will be filled in with the relevant Id's and any repeatable sections that have custom SOQL queries within the document will be filtered accordingly.